Banking on Brilliance: NextBank International's leap to a tailored affluent banking mobile app

Mission
In our recent partnership with NextBank International, we took on the exciting task of designing a mobile banking app geared towards their affluent clientele. This wasn't just any ordinary project - it demanded an intimate understanding of a high-end user base and the delivery of an exceptional digital experience.
Outcome
The result? A sophisticated mobile banking app which flawlessly encapsulates NextBank's premium services. Our design prioritized simplicity and intuitiveness, while never compromising on security. It's an elegant digital solution that caters to a discerning user base, truly accentuating the essence of premium banking.
Impact
Customers praised the app's modern interface and smooth user experience. Now, they effortlessly manage their finances globally, relishing the digital sophistication of their top banking choice.
Highlights
- Established in 2018, NextBank International is headquartered in San Juan, Puerto Rico.
- It is a subsidiary of NextPlay Technologies, an ecosystem for advertisers, consumers, gamers and travelers.
- NextBank offers a comprehensive range of services to retail and business clients.
- The company has raised $200m in 2 funding rounds.
Objectives
- Understand the specific needs of NextBank's affluent customers.
- Design a mobile banking app tailored for this affluent customer base.
- Emphasize NextBank's premium banking experience in app design.
- Ensure the app provides a simple, intuitive user experience.
Our main focus was on creating a seamless, user-friendly experience which would meet the high expectations of an affluent customer base. We understood that the clientele would require a banking app that was not only easy to navigate, but also secure and exclusive.


Mobile banking is literally a bank in your pocket. In an era where user convenience is paramount, it's an open secret that any forward-thinking bank keen on staying relevant and delighting customers needs to have a robust mobile application in its arsenal. So international NextBank did not think twice about getting a convenient mobile app that would enhance their client’s banking experience.
NextBank chose Tenscope to design a user-first mobile banking application, as well as a new, customer-friendly marketing website. When a client turned to us with their request, we approached it with confidence and assigned an experienced designer to the project.
Thanks to effective teamwork and clear goals, we created a product that satisfied our client and their end-users. Read on to learn how we have designed a top secure and client-oriented banking app for NextBank.
Approach
Product design is an extremely collaborative process. This makes fluid communication key to great results. To bridge the gap between idea and execution, we engaged in daily calls with the product owner and constant communication with the Head of Technology and team of developers. By doing this, we ensured alignment with the client’s team to set and achieve common goals.
Throughout the whole project, NextBank fully trusted Tenscope with the design decisions and processes. Ideas were quickly approved and implemented, and both parties enjoyed the design process, as well as the result.
MVP Design
MVP Features
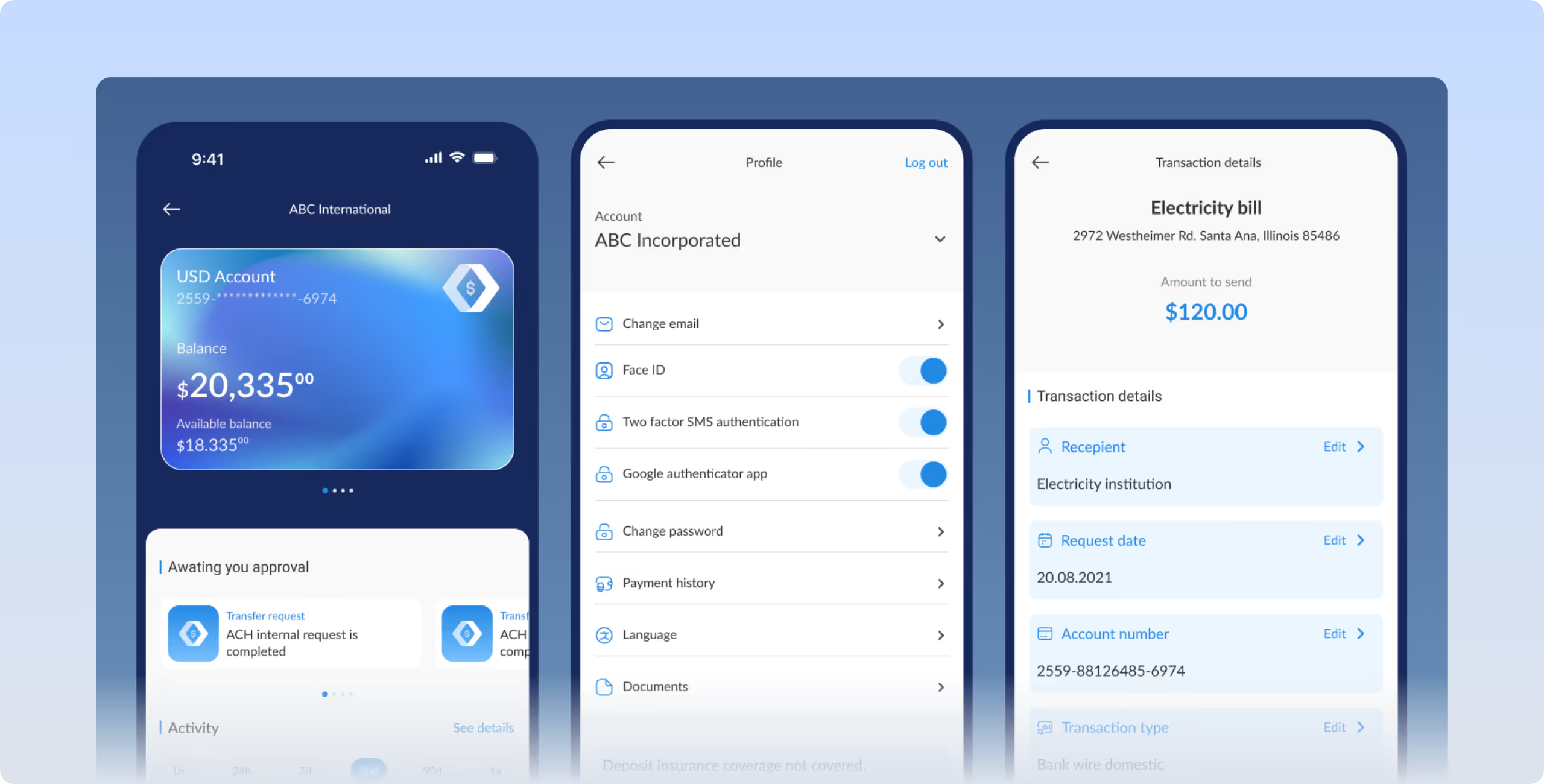
Based on the client's input, we designed the essential mobile banking features for the Minimum Viable Product (MVP) of the application.
- Log-in and verification process.
- User onboarding process.
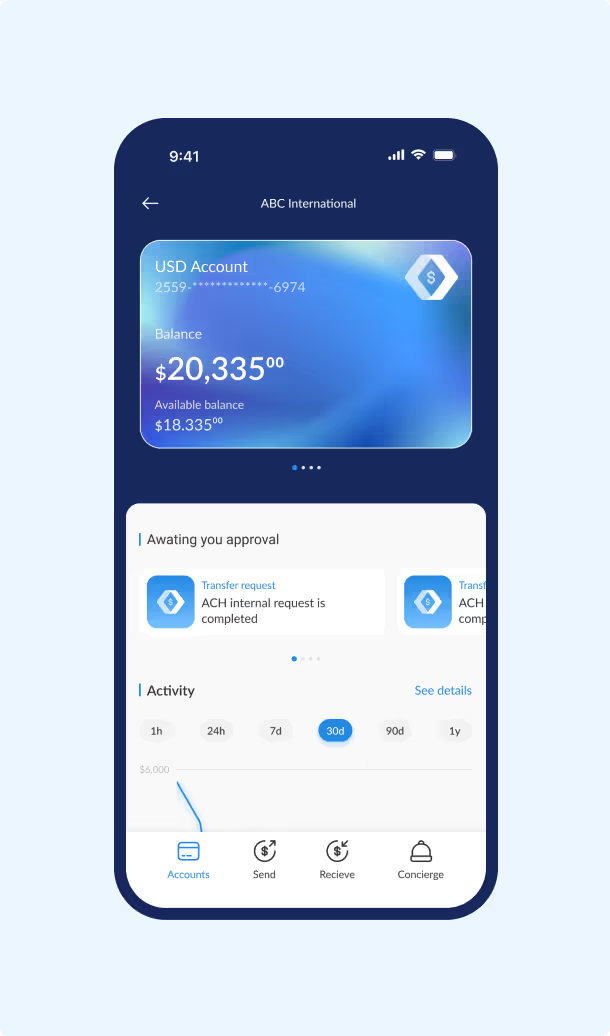
- Dashboard showing an overview of activity.
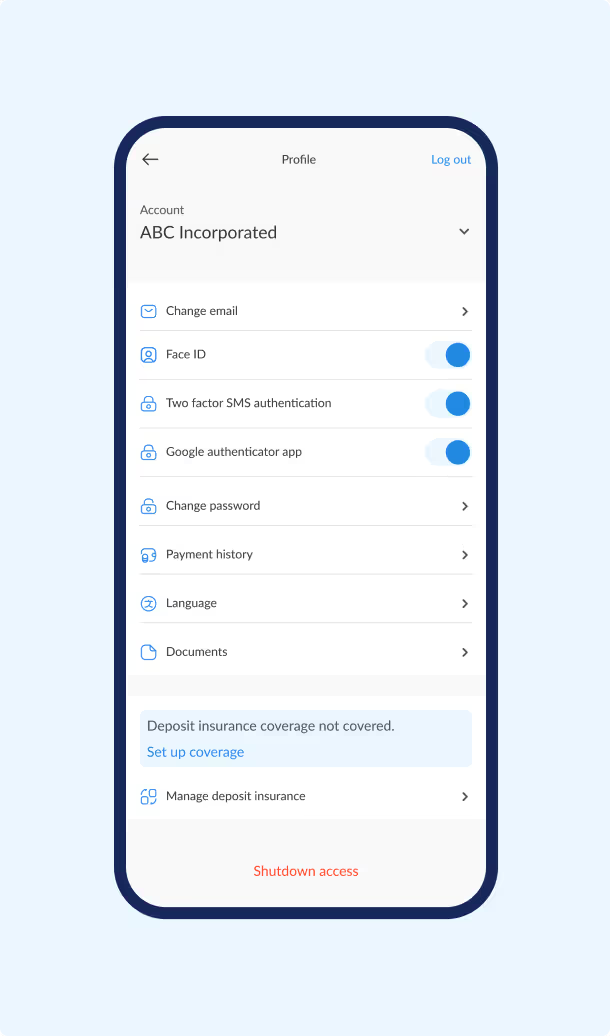
- Account and security details.
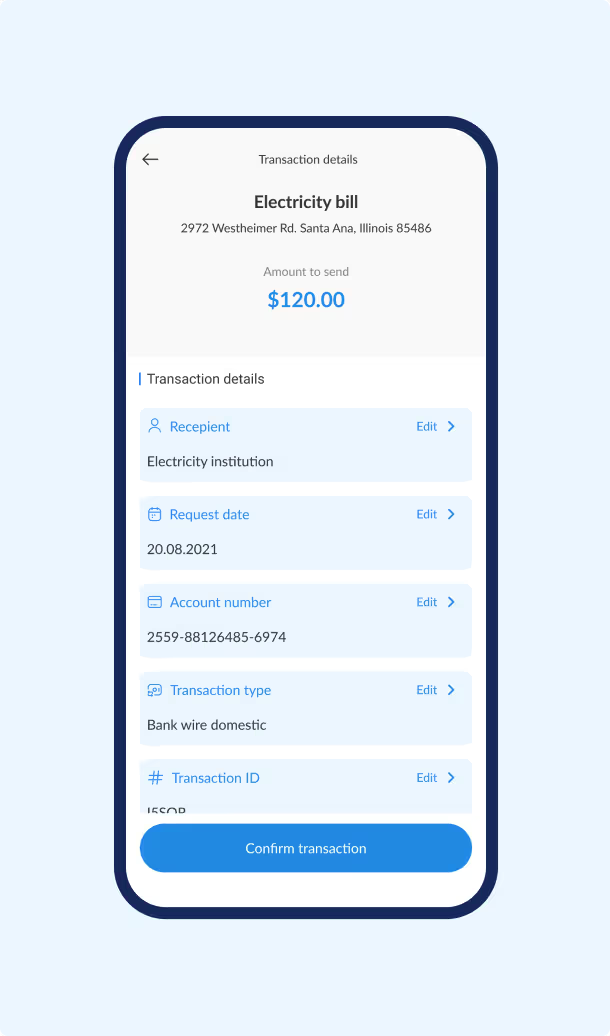
- Send and receive payment options.
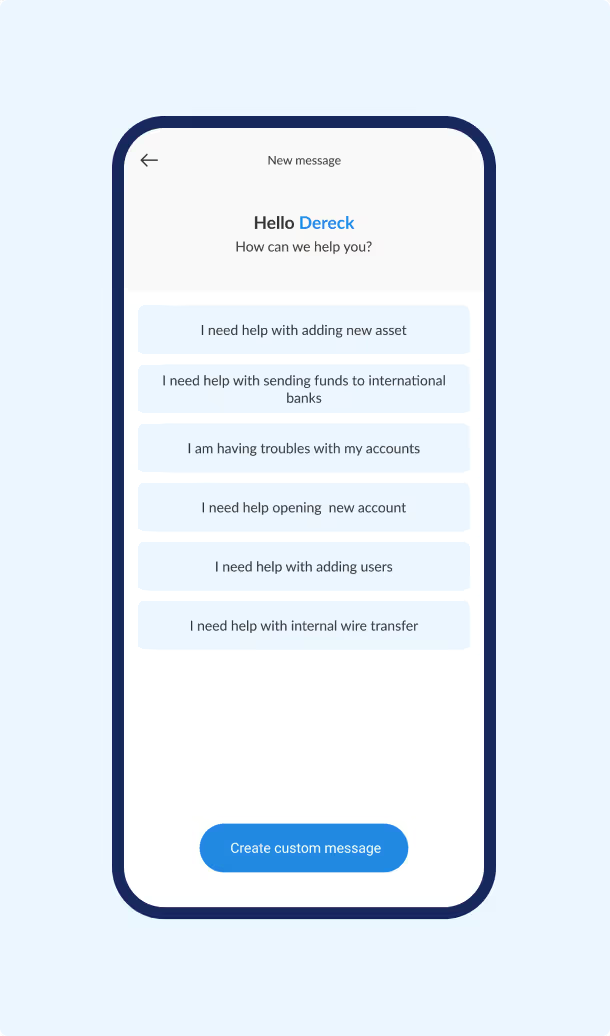
- Exclusive concierge service which merges mobile banking with the familiarity of traditional banking experiences.




Continue reading to discover how we crafted the user experience and user interface of these features.
UX process
Our design team adheres to a defined UX process, and the project with NextBank was no different. The journey began with a series of interviews with the client's team to establish the project's aim and scope, centered on the challenge of designing a hybrid mobile banking app for NextBank's customer base.
To hone in on our target audience, identify areas of improvement over competing products, and set the visual trajectory, we embarked on comprehensive UX research. This research was a blend of data provided by the bank's team and our own in-depth competitive and target user analysis.
This research offered intriguing insights into the app's potential users, leading our designers to acknowledge that they had to cater to two distinct user groups. The typical client of the bank, as we discovered, is an established, affluent individual. However, the bank also aims to attract younger, promising individuals who are on the verge of acquiring their first significant assets. To represent these two distinct user profiles, we created user personas to guide our design decisions throughout the entire process.

John built a successful career as a lawyer. Although he is retired, he still provides legal consultations and also is planning to invest in a small local business.
He has accumulated certain assets such as properties, stocks and a certain amount of cash in his bank account. But John realises that with time it’s getting tiresome to go to the bank, and he would like to save the time and energy he spends to manage his finances. He is actively using his smartphone and would not mind doing his bank operations through the app. John needs a simple app that resembles bank services and effective assistance.
Needs and goals
- Continue getting paid for his services.
- Investing in businesses.
- Growing and manage his finances more easily.
- Track money flow and perform bank transactions more quickly.
Online activity
- Relies on the internet for personal and work communication.
- Uses a smartphone but does not feel confident with complex apps.
Pain points
- Wastes time and energy every time he needs to perform a bank transaction.
- Does not want to feel left out of the digitalising world.
- Sometimes finds mobile apps confusing and difficult to learn.

After graduating from a good university Jane started a career as a business analyst and it’s going very well. She realised that she has accumulated a certain amount in her bank account, and she would like to manage it with ease without the need to call the bank every time she wants to check if the transaction was successful.
As a digital native, she honestly doesn’t know how she would live without mobile banking. Jane needs a convenient mobile app which will allow her to manage her finances on her own.
Needs and goals
- Wants to be more in control of her finances.
- Needs maximum flexibility and independence while using her bank.
- To grow and manage her wealth with minimum time and effort.
Online activity
- Depends on the internet for work and personal communication.
- Digital native, learns any digital product in minutes yet prefers minimalistic stylish designs and flawless user experience.
Pain points
- Feels she’s losing control over her finances, keeps forgetting her account balance.
- Does not have time to go or even call the bank to check her finances.
- Cannot live without mobile banking anymore.
- Track money flow and perform bank transactions more quickly.
Moving forward, our next task was to craft a design vision. Drawing inspiration from some of the leading fintech products in the world and incorporating elements of NextBank's brand identity, our designers embarked on this journey. Working with the essential functionality provided by the developers, our team designed several mockups to offer a preview of the future UI.

The client was delighted with the preliminary designs, and we moved forward to iterations.
Design system
A design system is a essential for a collaborative projects like this, acting as a repository of design components, style guides, and assets which allow easy access to the UI Kit for developers and fellow designers. This comprehensive and detailed design system enables our clients to own the designs we have created. It improves design consistency across different platforms and allows new designers to seamlessly integrate and contribute to design enhancements in the future.
While design systems are often associated with renowned libraries like Google's Material or Microsoft's Fluent design systems, designers frequently tailor their own systems for the products they create. For this particular project, the client did not specify a preference for any particular library. Given that the client's development team was working in React, we followed some of this framework's guidelines and created a custom design system for the NextBank app, encapsulating all of the app's primary UI features.
UI principles
Our design task was to resonate with two distinct user groups, prompting us to opt for a minimalist, almost neutral user interface design. This approach prevents the app from being overwhelming, making it accessible and relatable to a diverse range of bank customers.
NextBank had an established brand identity, which we mirrored in the app design by incorporating their corporate blue. With the primary color palette in place, we experimented and selected an icon library that seamlessly integrated into the open and intuitive user interface we were crafting.
For typography, we wanted to have a clean, sans-serif font that is legible and has a comprehensive set of properties but doesn’t look too formal. We ended up choosing the Lato font family, which is widely used for various websites and products, including fintech. This typeface is known for its great readability and the feeling of simplicity it creates on the interface.

In terms of typography, our objective was to choose a clean, sans-serif font that was not just readable and versatile but also exuded a casual aura. We settled on the Lato font family, a widely-used typeface across numerous websites and products, including fintech. Lato is praised for its superior readability and its ability to infuse simplicity into the interface.
As a final touch, we gave the buttons a modern feel by rounding their edges. This resulted in a user interface which exudes professionalism, instills trust, and is visually appealing.
Website design
In designing the NextBank website, Tenscope embraced the same aesthetic as the app - the same rounded icons, logo, and color scheme, which cultivates brand consistency and imbues a sense of familiarity for the users.
The site serves as a comprehensive resource, offering insights about NextBank's mission, products, and services, and providing a channel for customer contact and downloading the mobile app. The website layout is designed with a focus on usability, with the menu on the top bar making it noticeable yet unobtrusive, gently guiding users through the site. Such design choices align well with UX principles for an older demography, a topic you can delve into in our article on designing fintech products for seniors.

A well-designed marketing website must clearly convey the product's value to its target audience while offering easy access to necessary information. The newly-designed NextBank website effectively articulates the company's unique value proposition and neatly arranges the range of products and services NextBank has on offer. A conspicuous blue call-to-action button invites users to embark on their journey of online financial transactions.
Results
Quick and collaborative work on the project culminated in a sleek, easy-to-use mobile banking app and a cohesive, feature-rich marketing website.
At the heart of NextBank's ethos lies a relentless commitment to putting their customers' interests first and center, delivering unrivaled personalized service, and tailoring banking solutions to their unique financial needs. This mission was brought to life through the creation of their mobile application.
Our rigorous internal usability tests laid the foundation, but the real victory came with the successful test drive by the end-users. NextBank's customers admired the new mobile app, reveling in its smooth user experience and contemporary interface. Today, they manage their financial assets with ease from any corner of the globe, enjoying the digital refinement of their favorite banking partner.
We embarked on designing an app that combined simplicity, sophistication, and premium services. The app's design was executed with precision, ensuring that every feature was intuitive and responded to the unique needs of this user segment. We believe that the key to a successful app lies in the user experience, and with the NextBank app, we've aimed to set a new standard in the digital banking landscape for premium customers.




Ready to scale faster with a product design subscription?









