Mobile UX
Mobile navigation examples with UX patterns and best practices explained

The business world is constantly changing, and your ability to keep up determines your success.
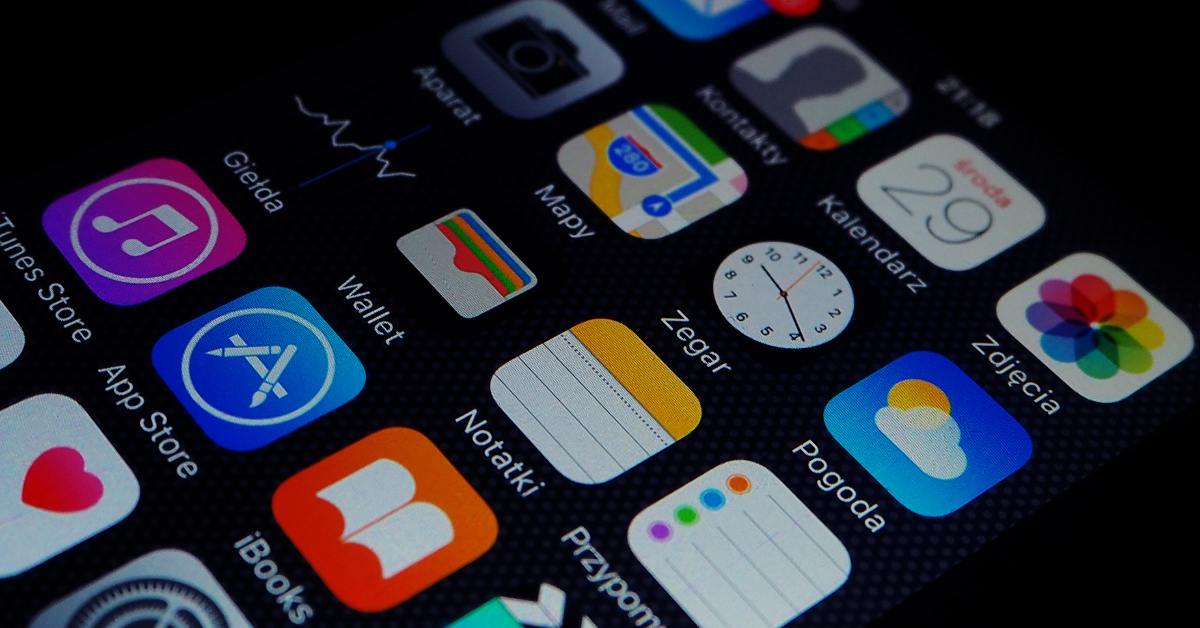
Consider the current digital landscape. Gen Z is a significant market segment that overwhelmingly prefers smartphones over desktops for internet access. An eye-opening statistic from the Pew Research Center shows that over 98% of Gen Z users use mobile devices for online activities. This trend signals businesses to focus on mobile user experience (UX) design.
Neglecting mobile UX design can lead to lost opportunities. Imagine a young, tech-savvy entrepreneur trying to navigate your website on their smartphone but encountering a poorly optimized layout with slow load times. What's their response? They leave for a competitor's mobile-friendly site. Such scenarios are increasingly common for businesses that are slow to adapt to mobile trends.
Another significant factor for considering Mobil UX is Google's mobile-first approach in SEO crawling. It highlights a necessary shift towards mobile usability, and it's in response to user needs.
This blog will help you increase your knowledge of mobile UX design. You'll learn best practices and strategies to improve engagement and conversion rates. Our focus is to guide you in optimizing your business for a mobile-centric world.
Understanding and applying effective mobile UX is essential. It's about meeting your customers where they are and delivering a seamless experience. Good mobile UX transcends aesthetics, combining functionality, accessibility, and meaningful customer connections.
So, if you want to amplify your digital footprint, keep reading because we cover everything you need to know for your mobile navigation needs.
Key takeaways
- Navigation options known to cause UI issues
- Top navigation design tips for good mobile navigation
- Basic patterns for mobile navigation
Common issues with mobile navigation that affect the user experience

In mobile design, several common issues can significantly impact user experience. But if you're unaware of common issues, you cannot address them and boost your business's success.
As a business owner, awareness of these pitfalls is the first step in creating a mobile experience that attracts and retains your customers.
Let's cover the most common issues with mobile UX design.
Non-responsive interface designs
If you're unfamiliar with the term "responsive design," let us enlighten you. The term means that your website functions well on mobile devices and desktops. Responsive means your design will adapt to any screen size. It does not mean your site will look the same on all devices; it will provide a great browsing experience on any device.
A major issue we commonly find is a design that doesn't adapt to different screen sizes. Ensure your site is responsive, adjusting smoothly to various screen dimensions, and providing a consistent experience.
Your current business customers want this, and the rising force in the market (Gen Z) expects it. Later, we will share some tips for addressing this.
Complicated navigation menus

Mobile screens are limited in space. Overly complex navigation can frustrate users. Aim for simplicity and intuitiveness. Menus should be concise, and important information should be easily accessible.
Slow UI loading times

Speed is important. Slow-loading pages lead to higher bounce rates. But the speed of navigation is also important. You need to make navigation accessible with a good UI design pattern. However, a good design pattern will do nothing unless navigation allows users to browse within an app easily.
Mobile navigation best practices mandate every level of navigation is easily accessible with only a few taps. You must ensure the main navigation menu contains all navigation links without overwhelming people. In addition to this, you need to ensure those links are not overlapping. Many mobile apps and websites have a top navigation bar that opens and displays overlapping navigation buttons.
As you can guess, it will hinder your user's ability to view everything unless they open full-screen navigation, which will fill the screen rather than a section of the app.
Poor touch navigation bars
Mobile devices are touch-based. Design elements need to be finger-friendly. Ensure buttons and links are easily tappable, with ample space to prevent accidental clicks. You can do this with larger text and buttons.
Cluttered Interface and clunky navigation patterns
A cluttered mobile interface overwhelms users. Often, business owners think they should give several navigation options for a mobile application. However, doing so will confuse the section of your app where the tap bar is located. On a mobile device, you need to make an entire navigation panel visible in one small section of a screen while simultaneously making your mobile navigation menu easy to use.
Adopt a minimalist approach to make your content more readable. Don't forget that people view your site on a smaller screen, so try not to cram too much information into one space.
Inadequate accessibility measures leading to poor UX
Mobile websites and apps should be inclusive. Consider users with disabilities by implementing accessible design principles. Use clear fonts, provide image text alternatives, and ensure effective voice recognition.
Testing and feedback are overlooked.
Regular testing and user feedback should be in your design and implementation process before and after deployment. They help identify issues that might not be obvious initially. Conduct user testing sessions and pay attention to feedback for continuous improvement.
You need to avoid these common mobile design issues. In today's digital world, people expect mobile-first websites.
Best practices for mobile apps and navigation design

Identifying common mobile experience issues is just the beginning. As a business owner, it's crucial to recognize these problems and know how to address them effectively. This section of our post guides you through solutions and strategies to avoid these common pitfalls, ensuring your mobile site is functional and exceptional.
Let's learn practical ways to address and rectify these common issues to enhance your site's appeal and usability.
How a responsive design pattern helps create an effective mobile UI design
Imagine a local café, "Java Journeys," with a website to attract customers. On a desktop, the website displays a stunning, wide banner image of the café's interior, a detailed menu, and vibrant photos of coffee and pastries.
However, when a potential customer accesses the same site on a smartphone, the experience changes.
The banner image scales down elegantly on the mobile device to fit the smaller screen. The menu becomes a simple dropdown optimized for touch interactions. Instead of a row of photos, users see a vertical scroll of images, each perfectly sized to be viewed one at a time. This seamless transition between devices is the essence of responsive design.
Mobile app navigation patterns to achieve a responsive UI
- Fluid Grid Layouts: Use fluid grid layouts that use percentages rather than fixed units. This allows elements to resize relative to the screen size.
- Flexible Images and Media: Ensure images and other media elements are flexible. They should automatically resize and adjust to fit different screen resolutions and sizes.
- Media Queries: Utilize CSS media queries to apply different styles depending on the device's screen size and orientation. This technique enables you to fine-tune the appearance of your website on various devices.
- Prioritize Content: Determine which content is most important for mobile users and ensure it's prominently displayed. Consider alternative layouts or hiding them on smaller screens for less critical content.
- Test Across Devices: Regularly test your website on multiple devices and browsers to ensure consistency in experience and functionality.
Combined with a strategy, these tips will improve your mobile app design.
Best practices for mobile app navigation

Navigation is the backbone of user experience, especially for businesses like Java Journeys, which focus on attracting and engaging customers. The goal is to create a simple navigation system that guides users naturally to the information they seek.
On Java Journeys' desktop site, visitors enjoy an extensive navigation bar, showcasing various sections like the menu, event listings, and a blog about coffee culture. However, replicating this complex structure on a mobile screen would overwhelm users.
In the mobile version, Java Journeys adopts a streamlined approach. The clean homepage focuses on a welcoming image and a simple call-to-action like 'Explore our Menu.' The main menu, accessed via a hamburger icon, neatly categorizes options like 'Our Coffees,' 'Bakery Items, and 'Upcoming Events.' This structure ensures visitors can easily navigate the site, finding what they desire without shuffling through a complicated menu.
Tips for effective mobile navigation
- Focus on Essentials: Identify the most important elements for mobile users. Java Journeys highlights its menu and contact information prominently, understanding these are key interests for visitors.
- Intuitive Icons and Labels: Use clear, familiar icons and labels. Java Journeys uses a coffee cup icon for the menu and a calendar for events, making navigation intuitive.
- Optimize for Touch: Make sure all interactive elements are easily tapable. Java Journeys ensures buttons and links are of a size that's comfortable for finger tapping.
- Incorporate Search Functionality: A search bar lets users quickly find specific items or information. Java Journeys includes a search option within the dropdown menu for users seeking specific coffee blends or pastries.
- Limit Menu Length: Java Journeys avoids extensive scrolling in their menus, making choices accessible within a few swipes.
- Regular Testing and Feedback: Continual testing with real users helps Java Journeys refine their navigation, making adjustments based on customer feedback.
Even if your website has flawless navigation, there's still more to focus on. You need to have a fast website, too.

Best practices of mobile design navigation with fast speeds
For a business like Java Journeys, ensuring that their website loads quickly on mobile devices captures and retains customer interest in a digital age where seconds can determine whether a user stays or leaves, optimizing your navigation for mobile is essential.
Java Journeys understands the need for a swift and responsive type of navigation system.
To achieve this, they focus on several key optimization techniques:
- Streamlined Menu Structure: Java Journeys designs its mobile menu with simplicity and efficiency in mind. By organizing content into clear, easy-to-navigate categories, users can quickly find what they're looking for, reducing the time spent searching through complex menus.
- Instantaneous Response on Navigation Elements: The interactive elements, such as buttons and links, are optimized for quick response. This ensures that when a user selects an option, the action is registered immediately, leading to faster navigation through the site.
- Swipe and Gesture Optimization: The mobile Interface incorporates smooth and gesture-based navigation rather than a tab bar. This allows users to navigate the site effortlessly, with actions like swiping through images or scrolling through menus feeling fluid and quick.
- Quick-Access Floating Buttons: Java Journeys utilizes floating action buttons for key navigation options, such as a quick return to the home page or easy access to the shopping cart. These buttons are always accessible, enabling users to navigate rapidly to frequently used sections of the app.
- Efficient Search Functionality: An optimized search feature provides instantaneous suggestions and results as the user types. This reduces the time spent finding specific items, leading to a faster navigation experience.
- Navigation is known to cause user issues. However, regularly testing the Java Journeys app helps them identify improvement areas.
A simple type of mobile navigation design increases engagement.

In mobile UX design, you need to manage the amount of information you present. For Java Journeys, employing progressive disclosure is a strategic way to maintain a simple, user-friendly interface while providing comprehensive information. This approach involves revealing only the necessary or requested information at any given time, reducing the cognitive load on users.
Java Journeys uses progressive disclosure to manage content on their mobile site effectively:
- Layered Information: On its homepage, Java Journeys displays basic information like its menu highlights and current specials. More detailed information, such as ingredient lists or sourcing details, is available but hidden under expandable sections or links. This way, users who want more can easily access it, while others are not overwhelmed by too much information upfront.
- Contextual Options: Java Journeys presents options relevant to the user's current interaction. For example, when users look at a specific coffee blend, they can view similar blends or brewing methods, which are otherwise not prominently displayed.
- Interactive Menus: Instead of displaying a long list of coffee and pastry options, Java Journeys uses interactive menus that expand upon selection. Users can tap on a category, like 'Espresso Drinks,' to reveal further choices, keeping the initial view neat and uncluttered.
- Asking for More: Java Journeys provides a simple' Learn More' button for users seeking in-depth details about events or coffee brewing classes. Clicking this leads to more comprehensive content, catering to those wanting additional information.
By implementing progressive disclosure, Java Journeys ensures their mobile site is user-friendly and appealing. Users are not bombarded with information but can explore more as they wish. This approach makes navigating their site a pleasant and engaging experience, encouraging users to explore deeper and stay longer.
Similar to Java Journeys, your business can benefit from applying progressive disclosure. You can create a more enjoyable and manageable user experience by thoughtfully organizing information and providing it in layers.
It's about striking the right balance between simplicity and comprehensive information, ensuring users feel in control and unburdened as they navigate your mobile site or app. It is one simple way of customizing the experience, and that's another important factor for mobile phone design.
Mobile navigation examples of personalization
Personalization is a game-changer. Have you ever loaded a sight and immediately thought it was designed for you?
For Java Journeys, this meant creating a mobile experience that adapts to individual user preferences, location, and behavior. Personalization enhances user engagement and builds a deeper connection between your brand and its customers.
Java Journeys incorporates various personalization and context-aware features into their mobile site to provide a tailored experience:
- User Preferences: Java Journeys allows users to set preferences for their favorite coffee types or dietary requirements. The site then highlights menu items and specials that align with these preferences.
- Location-Based Features: The mobile site detects the user's location to offer specific information, such as the nearest Java Journeys café or local events. This geo-targeting ensures users receive relevant and timely information.
- Behavioral Insights: Java Journeys personalizes recommendations by analyzing user behavior, like frequently visited sections or previously ordered items. A user who often looks at espresso drinks might see new espresso-based specials prominently displayed.
- Contextual Alerts and Notifications: Java Journeys sends alerts about new arrivals or events based on the user's previous interactions and location. For example, if a user is near a Java Journeys location, they might receive a notification about a live music event happening there.
This level of personalization makes Java Journeys' mobile experience more engaging and relevant to each user. Customers feel valued and understood, leading to increased satisfaction and loyalty. Personalized experiences encourage more frequent interactions and purchases, as users find what they like faster and discover new offerings aligned with their interests.
You, too, can achieve this with your business. By tailoring the user experience to individual preferences and contexts, you can create a more engaging, relevant, and enjoyable mobile presence. Personalization is about showing your customers that you understand and cater to their unique needs and habits, setting your business apart in a crowded digital landscape.
Summary of the principles of mobile design navigation
Designing a seamless and user-friendly mobile navigation experience requires a deep understanding of mobile navigation principles. You must learn best practices for optimizing screen real estate and implementing navigation patterns tailored to mobile users.
Designers can create engaging and highly functional mobile navigation systems by simplifying the mobile menu, streamlining user flows, harmonizing UI elements, and adapting to user preferences and context.
Achieving all this will guarantee a great user experience. Good mobile navigation makes traction among mobile app users. So when it comes to mobile, you cannot overlook it.
Frequently Asked Questions
What are the essential principles of mobile navigation?
Clarity, efficiency, and consistency are the essential principles of mobile navigation, providing users with an intuitive and stress-free experience.
How can designers optimize screen real estate for mobile navigation?
Designers can optimize screen real estate by balancing content and navigation elements, such as considering the advantages and disadvantages of a hamburger menu.
What navigation patterns are specifically designed for mobile devices?
Navigation patterns designed for phones and tablets include bottom navigation bars, gesture-based interactions, and search bars to provide an efficient user experience.
How can designers reduce cognitive load with intuitive UI?
Designers can reduce cognitive load by simplifying navigation elements, maintaining visual hierarchy, and improving readability. This ensures a more intuitive user experience.
What are the best practices for mobile navigation testing?
For best practices in mobile navigation testing, gathering user feedback and conducting A/B testing while utilizing analytics and heatmaps to inform decisions further is important.