How to create responsive data tables for better UX

Have you ever tried booking a hotel online, but the room information was unclear or difficult to see on your mobile device? If so, you and the business would have benefitted from responsive table design UX.
Responsive data tables in your UI are important because your user interface must effortlessly guide users in understanding complex information.
In this blog post, talk about perfecting the art of mobile table design with a focus on user experience. We'll share methods for creating tables that respond to various devices and screen sizes while delivering an intuitive and enjoyable user experience.
By the end of this article, you'll be equipped with the knowledge and skills needed to create table designs that keep your users on your website longer because they work on all devices.
Key takeaways
- Prioritize UI with tables that work on all devices
- Use breakpoints for adaptability.
- Offer sorting and filtering options.
- Clear headings enhance usability.
- Design table UI for all devices to boost SEO.
- Challenges in using CSS coding and data integration in table elements
- Skilled teams simplify the process.
What is responsive table design for UX?

In the digital world, data reigns supreme, So presenting information in a clear and accessible manner is crucial. But what exactly is responsive table design UX?
At its core, it is an approach to designing simple or complex tables and data grids to ensure they adapt to various screen sizes and devices.
A whole table that is viewable on all devices makes your site flawless because everyone can view your shared data easily.
Before we can understand how to improve your UI, you need to easily understand the key elements of sharing data on phones and tablets.
What are the key components for responsive table design for excellent UX in web and mobile apps?
Below, we share key terms to help you understand responsiveness and its importance.
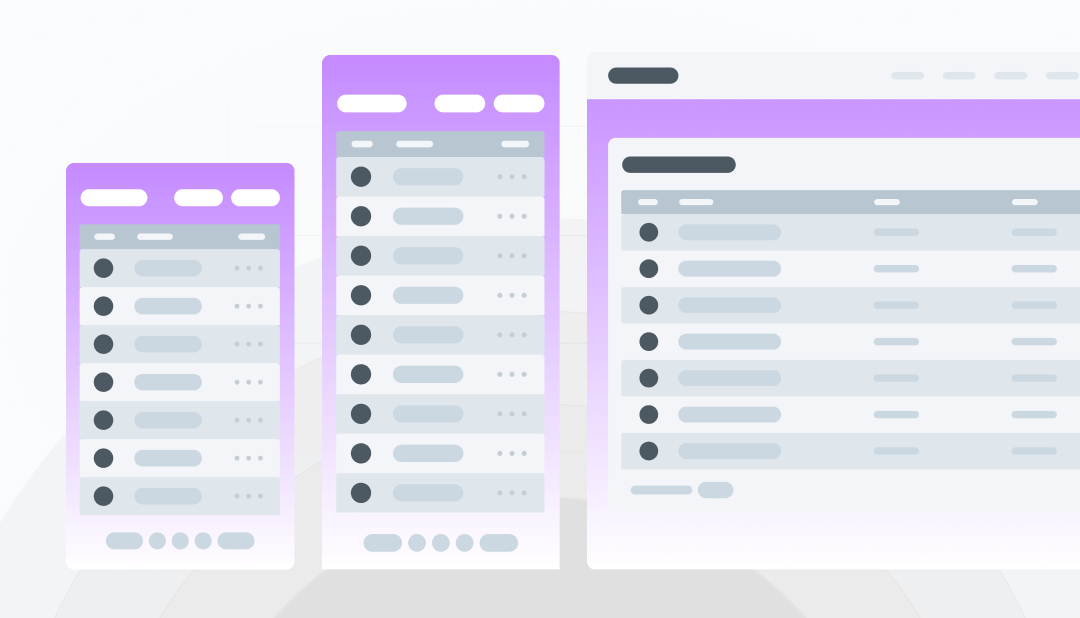
Responsiveness
When you see or hear the word responsive, it means the contents of your website or app adjust dynamically to fit the available screen space.
Your website or app should look the same on a cell phone, tablet, and desktop. If it doesn't, the table requires users to use both hands to see it, which could mean serious consequences for your business. An entire table should be viewable on any device users have.
There are various types of approaches for sharing small and huge amounts of data using HTML and CSS. We will talk about these later, but let's keep learning important concepts for an exceptional mobile view of your site and app.
User-Centricity
Your users should define the user experience. Make sure to check tables fit on small screens, but that's not all you need to do. You must ensure your designs are user-friendly and easy to follow regardless of the data complexity within your data rows and columns.
Users should be able to interact with and comprehend the data you share effortlessly.
The data you present should be easily accessible from phones, tablets, and desktops, too.
So, user-centric design means building a product you know your users will love because you research their needs and desires. As a business owner, you likely understand the gravity of this because it informs all your business decisions.
Prioritization
When making a table responsive and usable on smaller devices, you must prioritize what data to display and how to display it on smaller screens. Doing so involves thoughtful decisions about which columns or information are most critical for mobile users.
If they need a multitude of information, you must know which part of the data is most pertinent to the user. Then, the data presentation must not overwhelm the reader or take up too much space.
Accessibility
Accessibility is a fundamental aspect of UI. Your mobile tables should be designed with accessibility at the forefront.
You must ensure all users, including those with disabilities, can access and interpret your shared data.
Failing to do so can lead to legal problems, especially given the Americans with Disabilities Act (ADA). The ADA is a set of laws that require businesses to be accessible to all users. These laws are legal requirements for your business.
Can you see how crucial data presentation accessibility becomes in the context of US law?
Performance
Performance refers to how quickly your tables load across all devices. If a table loads well on a desktop but takes forever to load on iOS or Android, you run the risk of high bounce rates. Users will abandon your site and not return, assuming your website is broken.
When creating table designs, ensure no CSS affects web page scripts. At the same time, you must ensure you display the table accurately for all users.
Why is responsive table design important for UX?

Remember when you logged on to the travel website to book accommodation for your vacation? The tables were not adjusting to your screen, and you left the website.
Understanding when you have had bad experiences on websites using a phone is the simplest way to understand how adjustability for screens is useful for tables with huge amounts of data and various types of styles.
Here are the key factors to consider.
We live in a world full of multi-device users.
Phones have revolutionized the way we access web pages and apps. Before the rise of the iPhone and fully featured Android devices, browsing the web on a flip phone was a headache.
However, in 2024, over half of the visits to your website will be from a tablet or phone. All of the visits to your app will be on a phone or tablet, and even those on a desktop will be developed for ARM chips, which are mobile device chips inside a computer.
Your data tables must accommodate these screen sizes to reach all your users effectively. Gen-Z is quickly becoming the most powerful buying group in the world, and they expect flawless mobile experiences.
Focusing on mobile table design in UI becomes increasingly important as more people access the web using mobile devices.
Adjustable table design enhances the user experience.
A dynamic design provides a consistent and user-friendly experience. With adjustable tables, your customers will not need to zoom in or flip their phone or tablet horizontally to read your website.
Could you imagine moving your phone repeatedly to see the information you want on a website?
Would you stay on the site or app or look elsewhere for what you need?
Compare data between a scrolling table and one that has an accordion style. The accordion style will expand the table to make data easier to read. The data between the rows can become hidden with the tap of a finger. It removes the unnecessary columns, which is the purpose of the table in an accordion style. On the other hand, the scrollable table will require users to use swipe to represent data in multiple columns.
The collapsing of the table rows makes seeing the data in separate cards that dropdown easier. You can easily scan the table With a simple click of a button. Using this table style, you do not require users to swipe left or right either. You are guiding users to use swipe gestures they expect. After all, movable tables require users to scroll the table horizontally, which feels clunky on a phone.
So opt for putting table rows into separate cards with an accordion style. Your users will like it much more. Just make sure to test the design before and after deployment.
Design for table body and horizontal table rows can affect SEO
Google and other search engines favor mobile-friendly websites. Having mobile-ready tables can positively impact your website's search engine rankings.
Google greatly considers responsive designs when ranking websites in search results. The Google crawlers that index your website browse the mobile version of your site first. If your website has a poor mobile experience, it doesn't matter how good the desktop experience is. Google will still rank your website poorly because it knows most users will visit it on mobile.
Mobile adaptive design is a necessary component of modern web and app design. You cannot ignore it if you want success in today's digital world.
The following sections will explore strategies to effectively implement mobile adaptive table design UX.
Best practices for mobile adaptive table design that improves UX
Understanding best practices is crucial to perfecting the art of mobile adaptive table Design UI.
The following guidelines will empower you to create tables that adapt to different devices. Your users will browse your site more easily, and you will win more business by following them.
So, what are they?
Focus on the most important data.
When designing tables that are accessible on mobile phones, you need to consider that people will view them on smaller screens.
Consider what information is most critical for users to see at a glance.
Suppose you're designing a finance application with a table showing a user's transaction history. Prioritizing essential data might mean displaying the following:
- transaction dates
- descriptions
- amounts
Less critical details like transaction IDs can initially be hidden and appear on a separate screen when a user clicks on the transaction.
Utilize Horizontal Scrolling Sparingly
Unlike on a desktop, where a user can click on a scrollbar and drag it, horizontal scrolling can be challenging for users on touch devices.
So, it would help if you used horizontal scrolling sparingly in tables for tablets and cell phones.
Instead, aim for vertical scrolling, which is more intuitive for users on mobile devices. Reserve horizontal scrolling for cases where displaying wide tables is necessary.
Vertical scrolling in an e-commerce website's product comparison table allows users to view all the features and specifications of different products without horizontal scrolling.
If you have an e-commerce website, you could create clickable feature buttons that open a popup with a chart comparing one aspect of similar items you sell.
Perhaps you sell pens. A simple image with number 1 near the tip, number 2 on the body, and number 3 on the ink refills. When someone clicks on the number 1, a popup could compare the tip of your pen to that of another popular company. A similar function can occur for numbers 2 and 3.
Implement Breakpoints for Smooth Transitions
Use breakpoints to define specific screen widths at which your table layout adjusts. Breakpoints enable smooth transitions between different display sizes and ensure your table remains usable and visually appealing across all devices.
Let's consider the travel booking website mentioned in this blog post. On a desktop size, your table might display flight options with multiple columns for details like:
- departure time
- airline
- price
When the screen size shrinks to tablet or mobile, a breakpoint triggers a transition to a more compact table with fewer columns. The new table may only include the departure time, date, and price. When the user clicks on a flight with an acceptable price, a popup opens with a vertical scroll option to see additional details about the flight.
The simple breakpoint that makes this adjustment makes your website easier to use.
Offer sorting and filtering options.
Your customers want control. They must feel like they are calling the shots for a good experience. Allowing users to sort and filter table data to find the information they need quickly will help reduce the chance of data overwhelm.
Sorting options can arrange data by various criteria. The filters serve two purposes:
- To allow users to find what quickly they're looking for
- To reduce the chance of non-responsive designs
Can you see how filter options can make your designs better and simpler to execute?
Online marketplaces often use sorting and filtering options for product listings. Amazon does this well, allowing you to sort items by:
- Customer ratings
- Price Range
- Date added
- Color
- Size
There are more options than this available on Amazon, and using these filters can reduce the information you see. It will also help you navigate more quickly through the website.
Provide clear and concise headings
Not clearly defining tables can cause people to avoid using your website or app. Users expect to know exactly what the data they see is.
So, when creating a table, make sure headings are easily scannable.
Ensuring scannability may mean modifying the size of headings and other text sizes when displayed on a mobile device. You might need to modify the text size for desktop, tablet, and mobile viewports three times.
You often see clear headings for tables in project management devices.
In a project management tool, a table displaying tasks might have headings such as:
- Task Name
- Assigned To
- Due Date
- Status
The headings provide users with a clear understanding of the data in each column, enhancing your overall user experience.
Challenges business owners have when creating responsive tables for better UX

You now understand what responsive design is, why it is important for tables, and the best practices for making mobile tables for better UX.
So, how can you create mobile-first tables with ease?
Building mobile adaptive tables that deliver an exceptional user experience can take time, especially if you're not an expert at coding or HTML.
Let's see the challenges business owners experience and explore how a proficient design team can solve these complexities.
Creating responsive tables without compromising UX with coding
Adaptive table design requires a deep understanding of HTML, CSS, and JavaScript. The process can be intimidating for business owners not well-versed with coding.
Here are the most common issues people face when producing mobile adaptive tables to improve UX for all users.
Media Queries for accessible tables in web apps
Crafting mobile first tables involves coding numerous media queries to accommodate different screen sizes. You must write multiple lines of code to ensure your table looks good on various devices.
- Fact: A typical responsive table design may require dozens of media queries, each tailored to a specific breakpoint.
CSS Styling
Achieving the desired visual layout for your table demands intricate CSS styling. CSS gives your table the right look and feel, from adjusting column widths to ensuring proper alignment.
Here's an example of responsive CSS styling:
/* Define a base style for the table */
table {
width: 100%;
border-collapse: collapse;
}
/* Style for table headers */
th {
background-color: #f2f2f2;
font-weight: bold;
padding: 8px;
text-align: left;
border-bottom: 2px solid #ddd;
}
/* Style for table data cells */
td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #ddd;
}
/* Responsive CSS for smaller screens */
@media (max-width: 768px) {
/* Make table cells display as block elements */
td {
display: block;
width: 100%;
box-sizing: border-box;
}
/* Add some spacing between cells */
td::before {
content: attr(data-label);
font-weight: bold;
display: inline-block;
width: 50%;
padding-right: 10px;
}
td:nth-child(odd)::before {
content: "";
}
/* Hide table headers on small screens */
th {
display: none;
}
}
In the above example:
- The base style for the table sets it to occupy 100% of its container's width and defines some basic styling for table headers (th) and table data cells (td).
- The media query (max-width: 768px) is used to apply responsive styling for screens with a maximum width of 768 pixels or less.
- Within the media query, the td elements are configured to display as block elements, ensuring they take up the full width of their container. Each td element is given a data-label attribute corresponding to the table header to which it belongs.
- The td::before pseudo-element is used to display the header labels for each cell. It sets the content to the value of the data-label attribute, providing a label for each data cell.
- To add spacing between data cells, a width of 50% is applied to each "td::before," and alternating td elements have their ":: before" content cleared.
- Lastly, the 'th' elements are hidden on small screens to make the table more user-friendly.
The process is achievable if you aren't a coder or developer, but it could be time-consuming.
- Fact: A single table may involve hundreds of lines of CSS, each dedicated to specific styling details.
Large data integration challenges
If your table requires dynamic data from a database or API, integrating this data seamlessly into your design can be lengthy. It would require extensive coding knowledge.
- Fact: Data integration often involves server-side scripting languages like PHP or Python, adding layers of complexity.

How design teams simplify responsive tables using code for better UX
A team of skilled designers and developers on your team can simplify adaptive table design. Their expertise can transform coding challenges into a streamlined process that ensures top-notch mobile-ready table design.

Here's how experienced design teams solve coding issues and make running your business easier.
Efficiency Through Collaboration
Design teams collaborate well. Each team member specializes in their respective roles. Designers focus on visually appealing layouts and handle the technical work for you.
- Data: According to a survey by Adobe, 82% of design teams report improved efficiency through collaboration.
Built for your business templates
Design teams can create templates and specialized components for your project. These templates are designed for you and mean you save time by not coding everything from scratch.
- Data: Using designed-for-you templates can reduce development time by up to 50%, according to a report by HubSpot.
UI components with cross-platform compatibility
Design teams are well-versed in cross-platform compatibility, ensuring your adaptive tables function flawlessly across various devices and browsers.
- Data: According to Google, 63% of users are less likely to return to a website if they have a poor mobile experience.
Data integration expertise
Handling data integration is second nature to design teams. They can seamlessly connect your tables to databases or APIs, ensuring real-time data updates.
- Data: Companies prioritizing data integration are 3.5 times more likely to outperform their peers in revenue growth, as reported by Harvard Business Review.
While coding intricacies of mobile-first table design may seem overwhelming, a proficient design team can simplify the process significantly.
Selecting the Right Design Team for Your Project
Selecting the right design team is crucial when perfecting your business's desktop and phone-ready table design. Expert teams can help you build table libraries for any use case. It will massively reduce the table creation process regarding time and effort.
Consider the following to choose the best design team for your business so you can make responsive tables on your website or app when needed.
Experience and Expertise
Look for a design team with a proven track record. Check their portfolio and client reviews to understand their expertise. These teams, like us at Tenscope, will understand the common pattern on mobile tables that present data on mobile devices effectively. As we focus solely on design, we can also share interesting design topics for improving your overall table UX and front-end experience.
Collaboration and Communication
Effective collaboration and communication are essential. Ensure the team you choose is responsive to your needs and ideas and they can work closely with you to achieve your goals.
Customization
Your business is unique, and your responsive tables should reflect that. Choose a design team that offers customization options and can tailor solutions to your requirements.
Project Timeline: Discuss the expected project timeline with the design team. The designers you work with must meet your deadlines and deliver results within your desired timeframe.
Cost and Budget
Understand the cost structure and pricing of the team or freelancers you want to work with. Ensure it aligns with your budget and the value you expect to receive.
These factors will guarantee you choose the right design team for your needs. And finding this data is much easier than learning to code!
Summary
In this comprehensive guide, we've explored responsive table design with a strong focus on enhancing UX.
We've covered key components of responsive table design, which are:
- responsiveness
- user-centricity
- prioritization
- accessibility
- performance
- coding considerations
Finding the right team can ensure that responsive tables align with your unique business needs and provide an exceptional user experience.
With the knowledge and skills gained from this guide, you'll be well-equipped to create responsive table designs that keep your users engaged and satisfied across all devices.
Are you ready to improve your web presence with responsive designs? Consider clicking the yellow "get started" button at the top right of your screen to book a consultation with our team of expert designers.
Did you find this guide useful? If so, please don't hesitate to share the article on your social media.
Frequently Asked Questions
How do media queries contribute to responsive table design?
Media queries enable responsive table design by allowing it to adapt to different devices based on their characteristics, such as width, resolution, and orientation. It ensures a consistent user experience across all screen sizes.
What is the purpose of ARIA attributes in enhancing table accessibility?
ARIA attributes enable users with disabilities to navigate and interact with data more easily by providing additional information and context to assistive technologies like screen readers.
How do fixed headers and footers improve navigation within data tables?
Fixed headers and footers provide a consistent reference point for users, enabling them to identify the data in each column and improving navigation within the table.
What are the advantages of virtual scrolling for data tables?
Virtual scrolling offers improved performance for data tables, allowing smooth loading and scrolling of large data sets without compromising the user experience.
What are some user preferences that can be personalized in data tables?
User preferences that can be personalized in data tables include column layout, sorting, filtering, pagination, and custom views.